Posted by Kim on March 6, 2013, 11:11pm
One of the goals of the RP Repository is to provide great looking character profiles to everyone, even if they don't know a drop of coding. Yes, good ol' drag and drop has been the name of the game around here for nearly 3 years. Easy peasy!But recently, there's been a movement amongst a small group of members to put the "advanced" back into profile making. These intrepid designers have been taking advantage of every option offered to basic users, to take default templates and make them look amazingly custom.
 This is one of the many profiles that Jane has customized. Notice the use of unusual fonts -- she's about to teach us how to do that on our own profiles!
This is one of the many profiles that Jane has customized. Notice the use of unusual fonts -- she's about to teach us how to do that on our own profiles!
We're very lucky that Jane, one of the ringleaders of this movement, has agreed to share some of her secrets for fancifying profiles! She has written three tutorials for us, to be published over the next few weeks.
Jane's tips on fancy titles (new fonts/colors)
Every template for character pages has a certain title font that is easy to read and suits the profile. An example of a custom font in use on a free template. This profile belongs to Tamed (played by EdtheNeko)
An example of a custom font in use on a free template. This profile belongs to Tamed (played by EdtheNeko)You could try using the “font” tag, but this is likely to only work for you. Why? Because web pages can usually only display fonts that are installed on the viewer's computer. So you will see the fancy font you just downloaded, but no one else will unless they happen to have downloaded and installed the same one.
But you can ensure everyone sees the beautiful font you want by using an image instead of typed-in text. Just use your favorite image editing program to make a picture of the text in the font you want to use, and implement it with BBCode.
Code:
[img]your picture url here[/img]
If you want to align the picture, which can be helpful it you want to have the picture on one side of the profile, and maybe some typed text on the other, you can use BBCode like this:
Code:
[img align=left]your picture url here[/img]
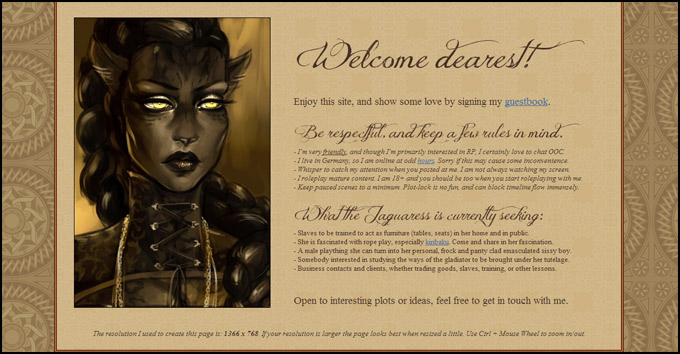
 Here we see a custom font image being displayed with BBCode, with another image aligned to its left. This profile belongs to Anya (played by Twilit)
Here we see a custom font image being displayed with BBCode, with another image aligned to its left. This profile belongs to Anya (played by Twilit)
Instead of left, you can use right as well. Or, put it in center tags to center it:
Code:
[center][img]your picture url here[/img][center]
Creating the fancy title image
What you need:
- an image editing program (ie. GIMP) to make your picture (download for free here).
- a font you enjoy that suits your site (find some free fonts here).
- colors for your header that go well with your profile.
I personally prefer photobucket, because it is easy to use and you have much space.
At first, please download GIMP (or if you already have a program, feel free to use your own.)
When you have decided on a font (or several ones) that would suit your character, we can start.
Installing new fonts
Q: How do I install a font?
A: You download the font, and copy & paste the (.ttf)-file into your windows font-folder.
If you restart GIMP, the new fonts are accessible and you can use them without a problem. It can be helpful, if you write down the names of the fonts (if you have to many) so its easier to find them later.
Picking out a color
For the colors you want to use for your header, you can pick any color you want.
The code for the many different colors can be found here.
 I would recommend you use a color that is already used in the template. (ie. use the pipette-tool to pick up a color from a screenshot you took of your profile.)
I would recommend you use a color that is already used in the template. (ie. use the pipette-tool to pick up a color from a screenshot you took of your profile.) Once you have sampled the color that you would like to use for your text, you can find its hex code by clicking the sample swatch of it in the tool menu. It will open a window that has a section in it labeled "hex code." That is the information you will need to use this color.
Once you have sampled the color that you would like to use for your text, you can find its hex code by clicking the sample swatch of it in the tool menu. It will open a window that has a section in it labeled "hex code." That is the information you will need to use this color.Tip: You can make your normal text in a different color too, using the hex-name of the color and some BBCode.
Code:
[color=#ffc74c]insert text here.[/color]
Step-by-step image instructions (for GIMP)
- Open GIMP, and then choose file > new

- Click More Options, and make sure the background color is set to transparent. Then click okay.

 Use the button with the big A and then click and drag a square on the transparent background of the canvas.
Use the button with the big A and then click and drag a square on the transparent background of the canvas.- That is where you will input your text. Just pick the font and the color and type.
 Use the rectangular selection tool to draw another box around your text. Then go to the Image menu, and choose crop to selection.
Use the rectangular selection tool to draw another box around your text. Then go to the Image menu, and choose crop to selection.
You might want to try to cut your “image-font” out as close as you can so it is easier to align later.- Save the image as a .png (This will allow you to use the transparent background)
- Upload the image to somewhere like photobucket, and then use the BBCode above to add it to your character profile.
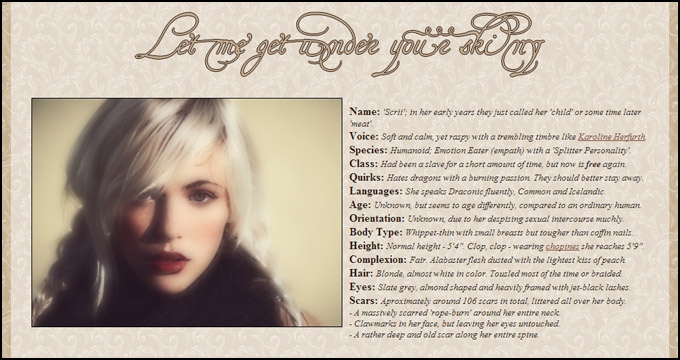
 Another example of title fonts put to good use. This profile belongs to Scrii (played anonymously)
Another example of title fonts put to good use. This profile belongs to Scrii (played anonymously)
And there you have it! Jane's tips on how to create strikingly fancy, grungy, or moody titles for your character profiles.
Have a character profile that uses this technique? Leave a link in the comments, so we can all gawk!
Comments
I am glad that people still appreciate this 
Great resources, Hooke! Thanks so much for sharing them. 
(Er. Some NSFW for bare androgydude-chest.)
Weirdmaker and alt codes are also pretty helpful, where sprucing up your text is concerned. I use both on this profile.
Oh wow, I can't believe how well people have taken all this and run with it. Your profiles are looking amaaaazing.
Voila! First one of mine down, of course I had to do the lunatic. 
it's a work in progress but I decided to take the opportunity of these tutorials to hand build a website for a character of mine that was currently without one. I'm hoping to add things as more tutorials come out but so far this text tutorial has produced some pretty results in my opinion!  Take a look! I'm excited to see what else I can do with it as the other tutorials come out.
Take a look! I'm excited to see what else I can do with it as the other tutorials come out.
Thank you 
OMG - I love: Quincy Bird ...
OMG - I love: Quincy Bird ...
Wow guys, you have been going all out. I am loving seeing all these profiles!
I believe I am satisfied with the outcome! This is a great tutorial.  I prettied up my hermit's profile using this knowledge.
I prettied up my hermit's profile using this knowledge.
This is really cool! Thanks Jane for letting us in on your secret  . Here is my attempt Your text to link here...It needs a bit of work.
. Here is my attempt Your text to link here...It needs a bit of work.
It's not as grand as some of the other ones, but I've thrown together this profile in the last two days. http://www.rprepository.com/site.php?char=20871&page=47160
Jane, always making masterpieces 
Thank you Loki 
@Dog: Thanks, man! Yours came out lookin' dandy too-- that brick pattern really suits Tige to a T, badumpish! 
Awesome tutorial Jane!  I have always admired your profiles, I really want to try some of this out on my own profiles!
I have always admired your profiles, I really want to try some of this out on my own profiles! 
Copper: Ohh, that's neat!
I gave it a shot too, though my graphic design skills are a bit rusty. Still, I like it.
And if you're having issues reading the text, good. I can't say I did it on purpose, but it fits in with Taunt's trolltastic nature anyway, so it stays. 8D
And if you're having issues reading the text, good. I can't say I did it on purpose, but it fits in with Taunt's trolltastic nature anyway, so it stays. 8D

TheCoffeeWolfDecember 2, 2015
3:50pm