This seems to have happened out of nowhere. I haven't messed with the CSS/BBCode, as it just.. Well, like I said, happened out of nowhere, even after the whole site-wide change/update for RPR templates. That didn't cause the problem.
I'm not sure how to fix it? Or even what's causing it. It seems to only be affecting my always/never widget's titles, and even erasing them does nothing since it just reverts to their default titles.
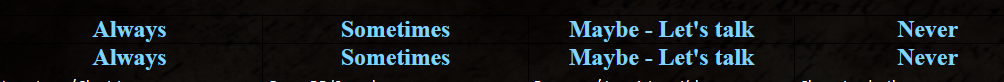
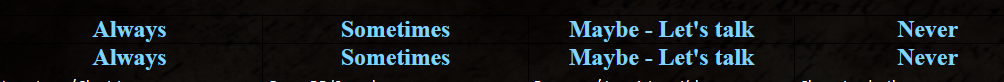
What it looks like:

Anyone have any ideas or fixes?
I'm not sure how to fix it? Or even what's causing it. It seems to only be affecting my always/never widget's titles, and even erasing them does nothing since it just reverts to their default titles.
What it looks like:

Anyone have any ideas or fixes?
A second version of the widget titles was added... about a month ago, I think?
The second version helps to keep the lists together with their titles even on mobile view where the lists have to stack one on top of one another to fit a smaller window (previously, they'd end up stacking up all the titles and then all the lists, and there was no way to tell which belonged with which.)
The issue of them both showing on any one device should only be appearing on unofficial, user-made templates. Some user-made templates already took this into account and include the .mobileonly {display: none;} style in their CSS. Other's don't, and will need to update to do so.
The second version helps to keep the lists together with their titles even on mobile view where the lists have to stack one on top of one another to fit a smaller window (previously, they'd end up stacking up all the titles and then all the lists, and there was no way to tell which belonged with which.)
The issue of them both showing on any one device should only be appearing on unofficial, user-made templates. Some user-made templates already took this into account and include the .mobileonly {display: none;} style in their CSS. Other's don't, and will need to update to do so.
I've got that issue as well.  I thought maybe I just accidentally doubled it but.. when I went in to edit nothing was wrong apparently..
I thought maybe I just accidentally doubled it but.. when I went in to edit nothing was wrong apparently..
Kim wrote:
A second version of the widget titles was added... about a month ago, I think?
The second version helps to keep the lists together with their titles even on mobile view where the lists have to stack one on top of one another to fit a smaller window (previously, they'd end up stacking up all the titles and then all the lists, and there was no way to tell which belonged with which.)
The issue of them both showing on any one device should only be appearing on unofficial, user-made templates. Some user-made templates already took this into account and include the .mobileonly {display: none;} style in their CSS. Other's don't, and will need to update to do so.
The second version helps to keep the lists together with their titles even on mobile view where the lists have to stack one on top of one another to fit a smaller window (previously, they'd end up stacking up all the titles and then all the lists, and there was no way to tell which belonged with which.)
The issue of them both showing on any one device should only be appearing on unofficial, user-made templates. Some user-made templates already took this into account and include the .mobileonly {display: none;} style in their CSS. Other's don't, and will need to update to do so.
Where would I need to place this specifically in the CSS? I had my custom template made for me, so I'm no expert.
Yeah, I'm looking at your templates, they don't appear to offer any kind of mobile support, which will make the fix super simple. Contact whoever owns and shares your template and ask them to add the following line:
.mobiletabletonly, .mobileonly {display: none;}
.mobiletabletonly, .mobileonly {display: none;}
Sphynx wrote:
Where would I need to place this specifically in the CSS? I had my custom template made for me, so I'm no expert. 
Pretty much anywhere. Just copy/paste the line I just gave to the end.
Kim wrote:
Sphynx wrote:
Where would I need to place this specifically in the CSS? I had my custom template made for me, so I'm no expert. 
Pretty much anywhere. Just copy/paste the line I just gave to the end.
OOOH
THAT FIXED IT, HOORAY
I have a small amount of knowledge of how to navigate the CSS (changing colors, sizes, etc, not so much putting a template together itself), but that gave me enough to work with to place this fix.
Thank you so, so much!
Hurrah! 

Thanks for the information. I did the base for Sphynx's, well before the update. I've never really looked at the mobile side of RPR css, should definitely give it some attention soon. Thanks again!
Yeah! I totally understand, our mobile support was pretty tenuous at best for many many years.
We have a little bit of starter CSS for people wanting to add mobile support, though I admit it was written to work alongside the default base template CSS -- you'll probably have to do some tweaking for ultra-custom work, but at least it's a starting example.
http://www.rprepository.com/help/custom-templates#384
We have a little bit of starter CSS for people wanting to add mobile support, though I admit it was written to work alongside the default base template CSS -- you'll probably have to do some tweaking for ultra-custom work, but at least it's a starting example.
http://www.rprepository.com/help/custom-templates#384
You are on: Forums » Help » Widget titles doubling?
Moderators: Mina, Keke, Cass, Claine, Sanne, Dragonfire, Ilmarinen, Darth_Angelus